How to import CSV files in Angular with UseCSV
Jun 1, 2022
Importing CSV and Excel files is a feature everyone has to build eventually. Whilst there are a handful of CSV parser libraries out there, you're left to build the UI yourself. If you're an Angular developer looking to integrate CSV importing into your app, this is where UseCSV comes in. We're going to show you how to add CSV file import with a delightful UI to your Angular app in just a few minutes.
What is UseCSV?
UseCSV is an all-in-one CSV import product that gives you a delightful CSV importer experience for your users. All you have to do is drop-in the UseCSV JS library, and create a webhook endpoint to receive uploads. This takes away all the headaches of building CSV import functionality in-house .
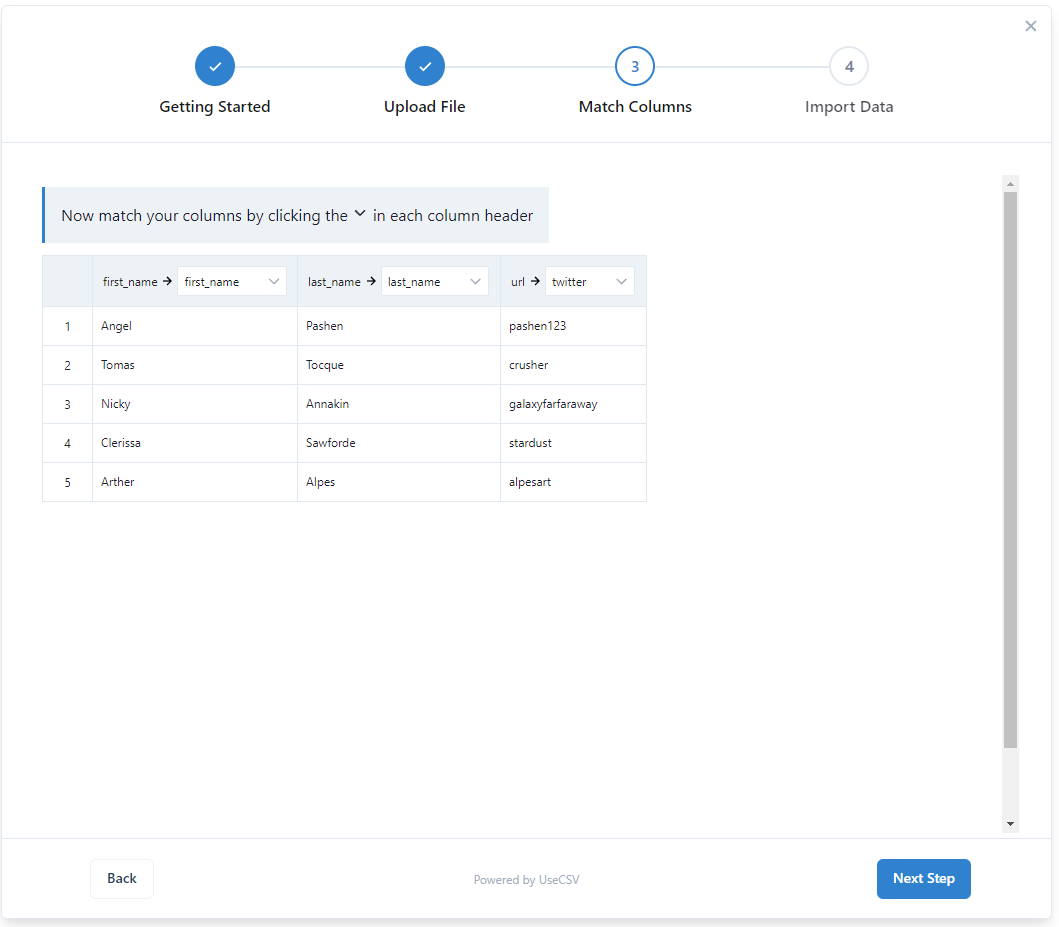
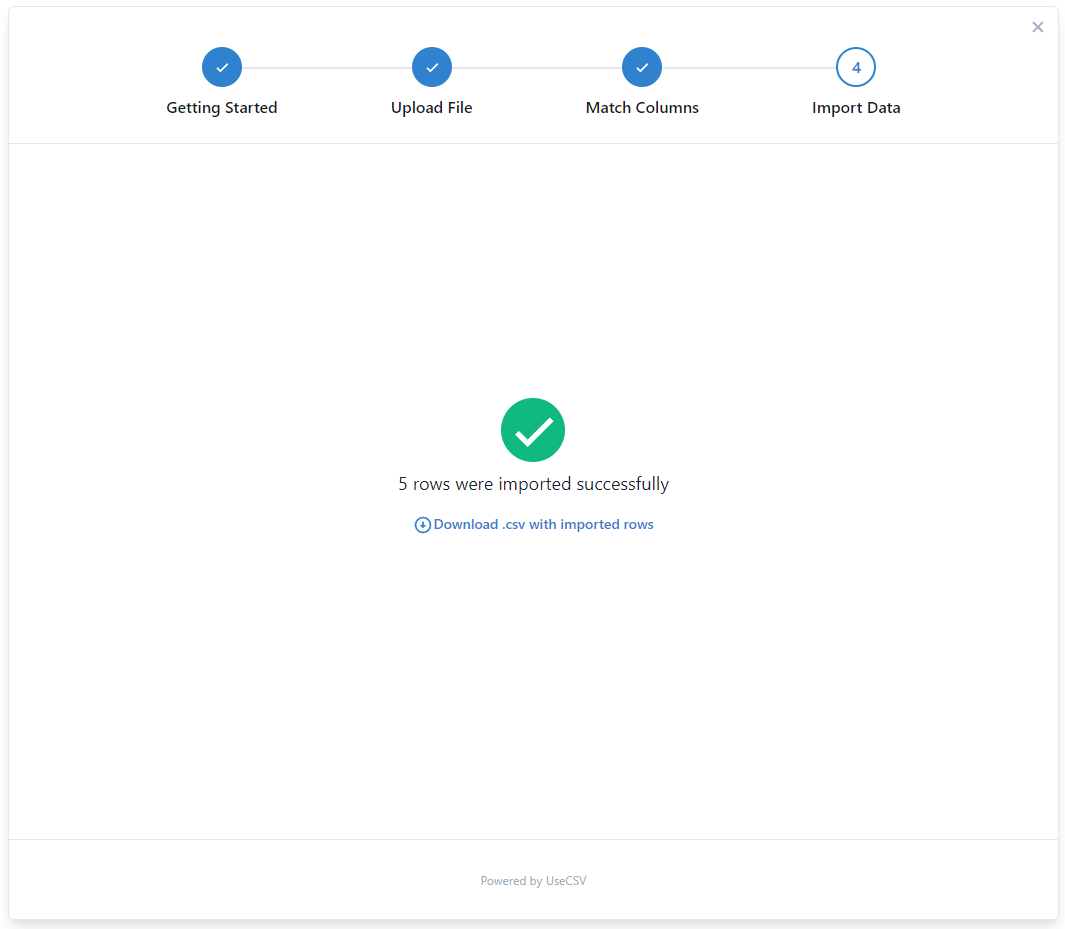
Here's a sneak peak of what the import experience will be for your users (this opens in a modal inside your app):
Here are just a few of the awesome features of UseCSV:
- Frontend libraries which add the UseCSV import button and modal to your app
- Supports CSV and all Excel formats (xlsx, xls, xlt), including legacy Excel versions
- Handles large import files
- Includes a library of common validation rules to choose from
Without further ado, let's get started!
Setup your UseCSV account
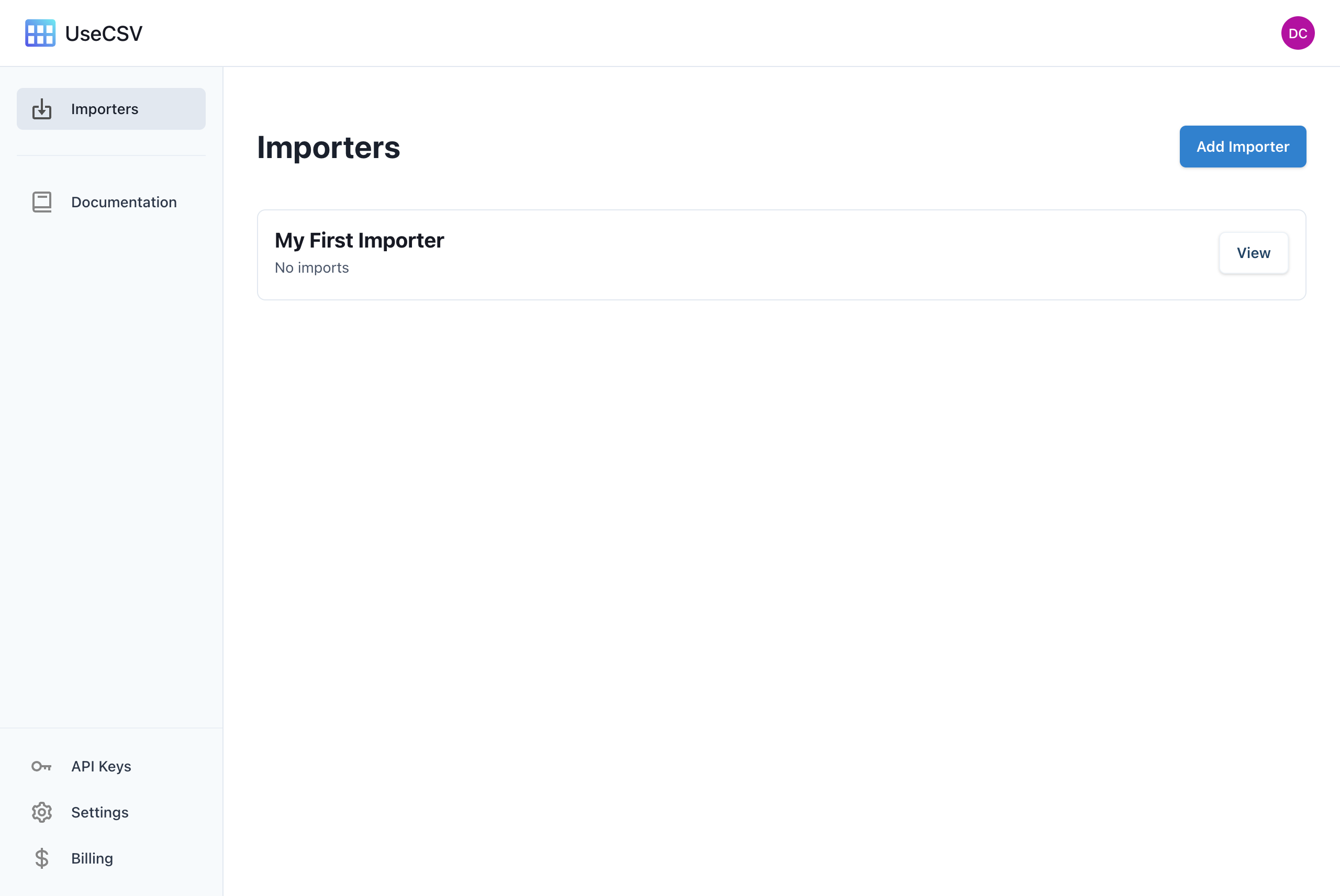
You'll want to first grab a free UseCSV developer account. Once you've signed up and logged in, you'll see an Importer called "My First Importer" which has already been created for you.

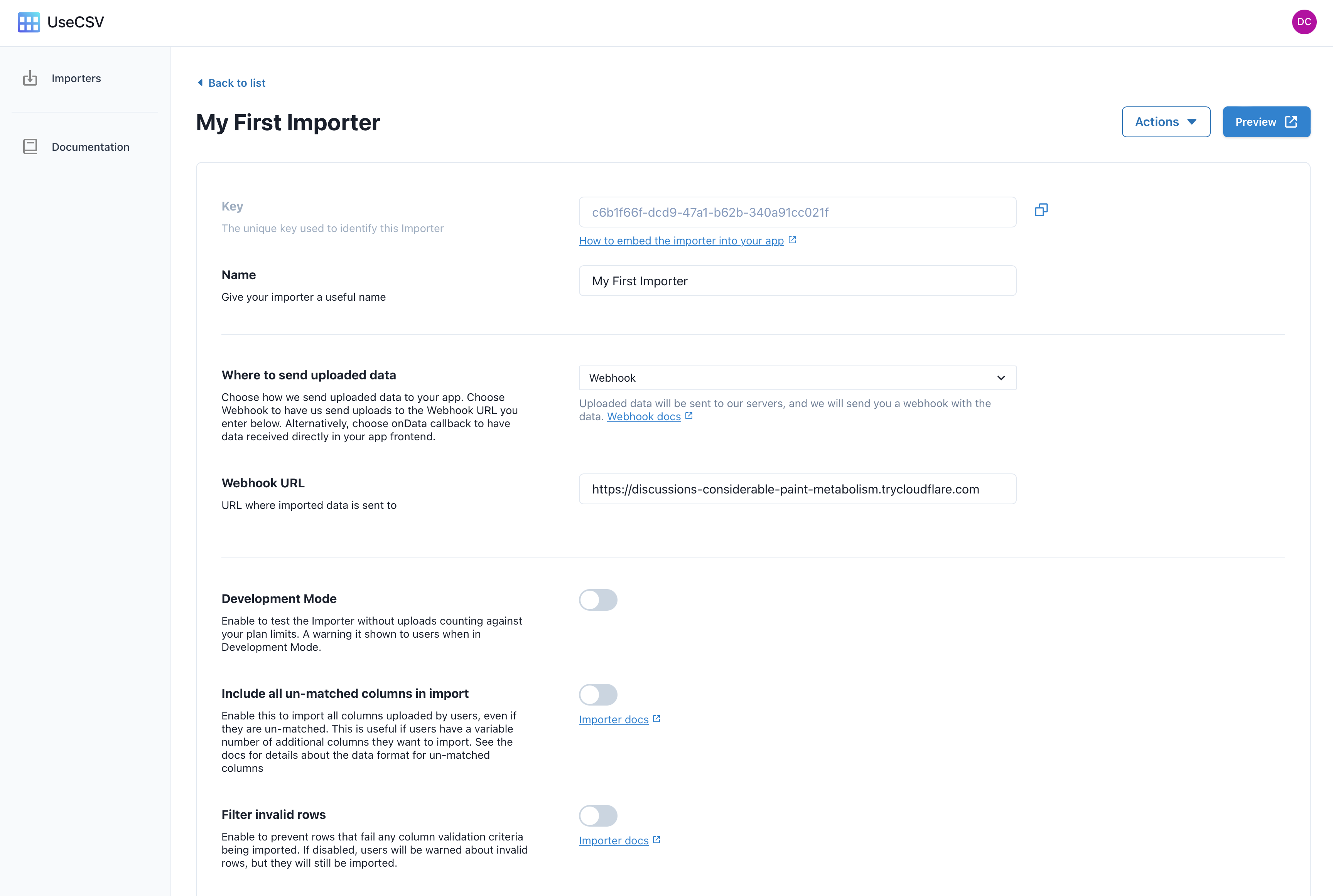
Click the View button. Here you can configure your Importer. Note the Key and Webhook URL fields, we'll need these later on.

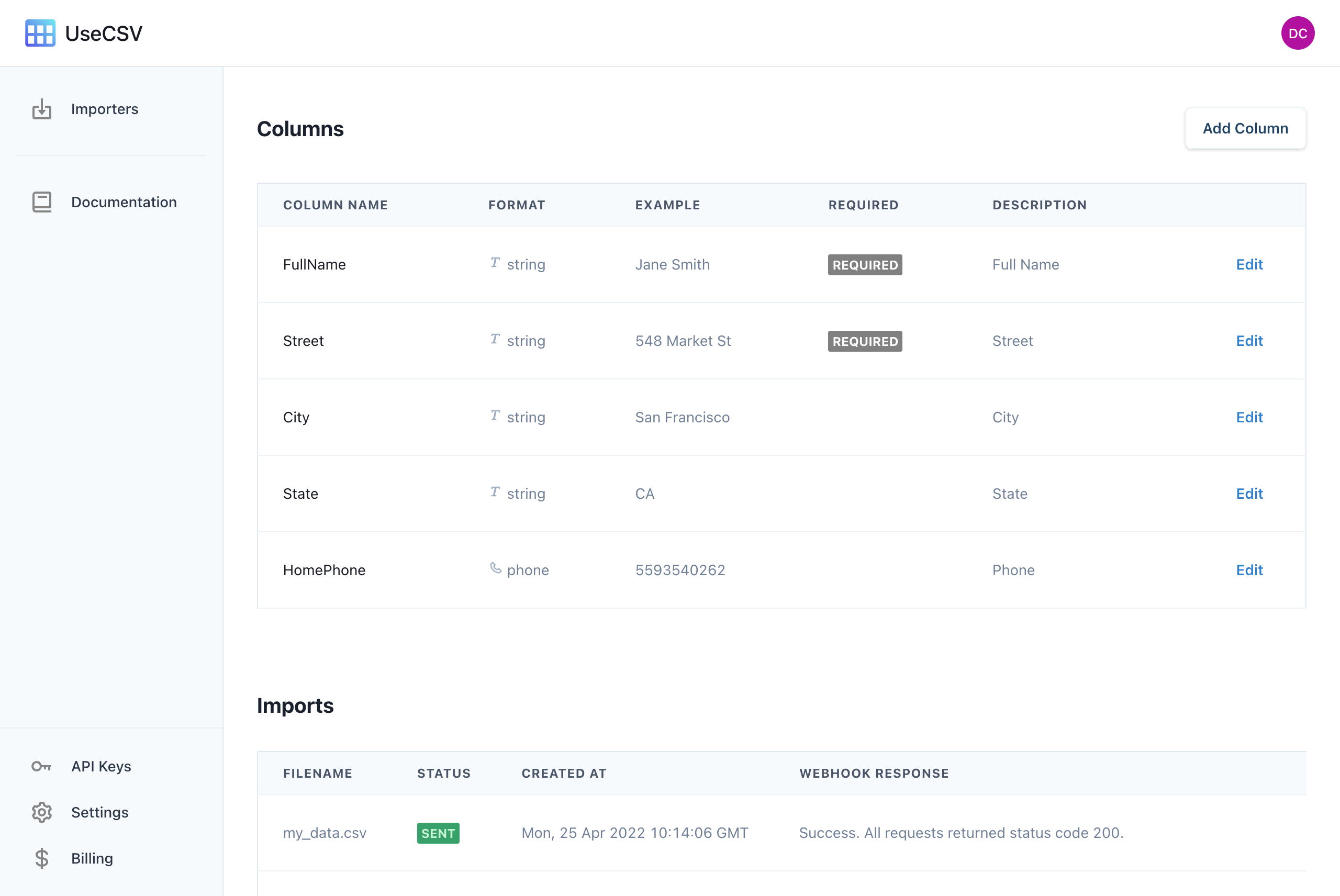
Head down to the Column section, where you can setup the data model for this Importer.

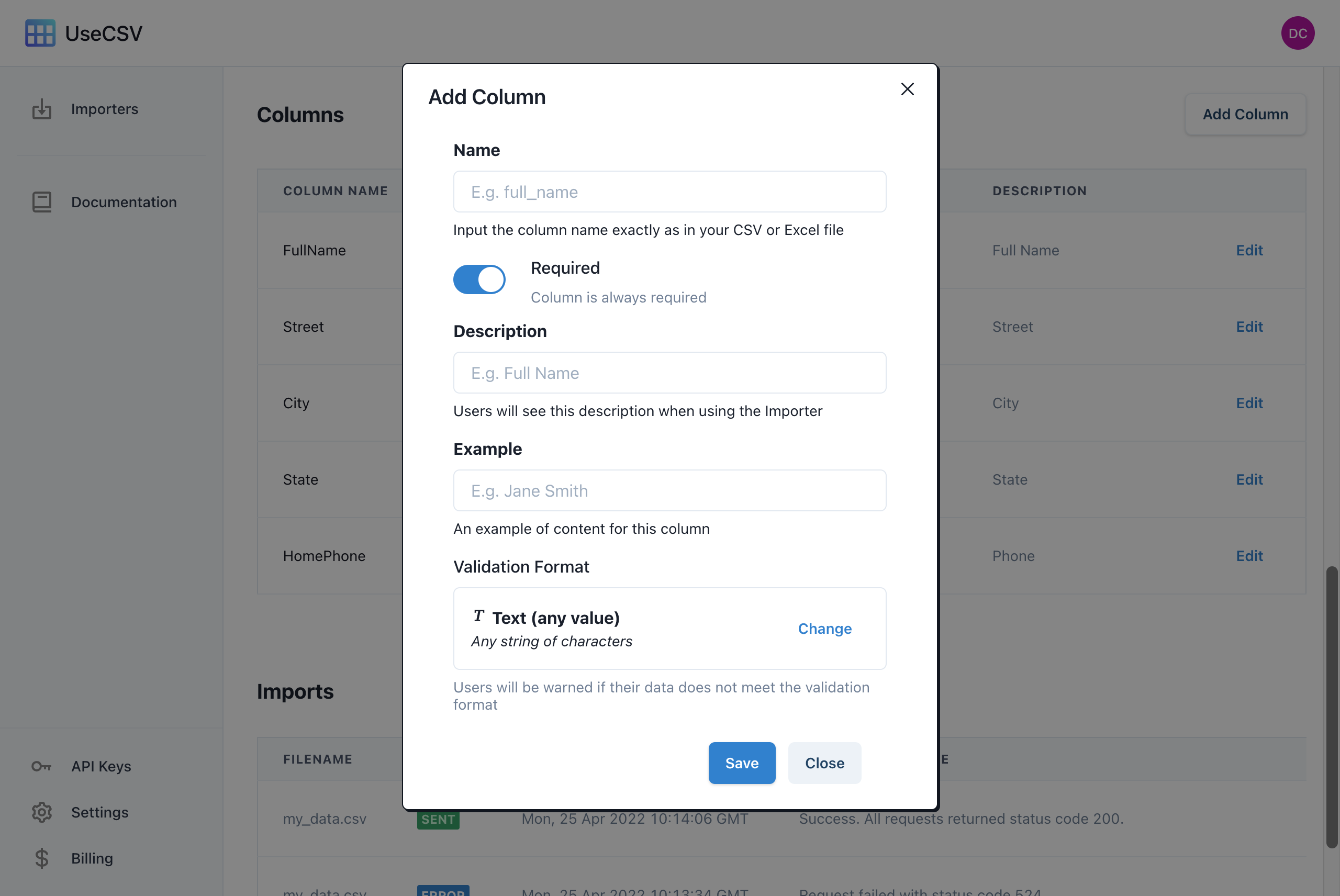
Click Add Column to create a new column, for example you could add a first_name column to begin with. Create as many columns as you like.

Step 1: Add @usecsv/angular to your Angular app
To add CSV importing with UseCSV for Angular, you need to install the @usecsv/angular package. You can do this either through npm or yarn.
For example, to install using npm, run the following in your console:
npm install @usecsv/angular
To install using YARN, you can run the following:
yarn add @usecsv/angular
Now, import UsecsvAngularPluginModule to your Angular's module file, commonly located at app.module.ts. Here is a code snippet of what it looks like:
import { UsecsvAngularPluginModule } from '@usecsv/angular'; @NgModule({ declarations: [AppComponent], imports: [BrowserModule, UsecsvAngularPluginModule], providers: [], bootstrap: [AppComponent], })
Step 2: Add @usecsv/angular into your component
The next step is to add @usecsv/angular to your component.
Here is an example of how to do this. First in your app.component.ts:
import { Component } from "@angular/core"; @Component({ selector: "app-root", templateUrl: "./app.component.html", styleUrls: ["./app.component.css"] }) export class AppComponent { title = "angular-with-usecsv"; onDataCallback(data: {}) { console.log({ data }); } }
Then in your app.component.html template:
<div> <h1> Start importing data with UseCSV </h1> <usecsv-button importerKey="e3033735-73be-498a-9d3c-0a8b4c070e67" [user]="{ userId: '12345' }" [onData]="onDataCallback" > Import Data </usecsv-button> </div>
There are a few things to note about the above code:
- The
importerKeyconnects your the UseCSV component to the data model you setup earlier. - The
userparam is a JSON object that is passed as an additional data point that is included in the import. This is useful for identifying the data source such as which user it came from. You may use any key-pair values here. - By default UseCSV renders the Import Data button for you, but you can also render a custom button. Learn more in the docs here.
Load up http://localhost:3000 and you will see the Import Data button.
Receive data from imports
There are two ways to receive data imports. The first is via a webhook UseCSV sends to your backend. The second way is to keep the uploaded data local by passing an onData callback function to your UseCSV component.
For this tutorial, we are going to be using the onData callback method. For more information about using the webhook method, check out the documentation for it here.
You'll see in the code above we already defined an onData callback function:
onDataCallback(data: {}) { console.log({ data }); }
You can extend this function to save the data to your backend etc. Here's an example of the passed data format:
{ uploadId: 334, fileName: "data.csv", user: { userId: "12345" }, metadata: { anotherId: "1" }, rows:[ { first_name:"Mari", email:"Mari@gmail.com" }, { first_name:"John", email:"John@gmail.com" } ] }
We're ready to try your first import
Go to your localhost frontend and click on Import Data to open the importer modal.
Upload your CSV file, match the columns and then click import.



Watch your browser console log for the onData callback.
Where to from here?
UseCSV makes it simple to add delightful CSV import to your app. There are many powerful features under the hood including themes and validation rules. Checkout the docs for more info.


